
UI/UX Showcase
UX Designer | Solo project | Unreal Engine 5
WHAT DID I DO?
-
Created User Stories for my target persona:
-
Tank in an MMO party
-
Identified Primary, Secondary, & Tertiary info
-
-
Wireframed my ideas in Figma
-
UI screens (and flow between them)
-
Title screen & startup sequence
-
HUD elements
-
-
Prototyped an Enhanced Input combo system
-
This served as a foundation for a gameplay arc, which has Setup, Climax, and Resolution
-
-
Created VFX with Niagara Systems
-
Playtested qualitative & quantitative VFX
-
-
Implemented HUD elements
-
Generative UI (flexible UI made through code parameters)
-
Widget Animations for Signifiers & Feedback
-
Feedback Arc: series of feedback that increases in intensity alongside engagement levels
PLANNING

I created User Stories to represent the desires of my target audience and guide design decisions
-
Primary Stories define primary information
-
"As a Tank, I want to know who my enemies are attacking so that I can protect them."
-
-
These guide my UX decisions in development; I treat the stories as checklist requirements
User Stories for a Tank, made in Confluence
In Figma, I wireframed my ideas to quickly make prototypes to see how they work together
-
Frames and Layers let me craft a HUD and see how it looks over a gameplay screenshot
-
Components make it easy to iterate
-
-
As I iterate, I add text notes near my frames as notes to myself during implementation

An early wireframe of the HUD when combat starts
UX ITERATION: FEEDBACK ARC
Climax: An ultimate attack that ends combat
I created a Feedback Arc for an encounter, showcasing a Setup, a Climax, and a Resolution.
-
I used UE's Enhanced Input System to prototype a basic combo attack system
-
I make a Setup phase to create and enforce expectations for players
-
VFX particles appear after input
-
-
A Climax is a convergence of all feedback
-
VFX particles disappear and spawn a lot of VFX + new feedback (camera shake)
-
-
Resolutions fade out climactic feedback and foreshadow the next feedback arc
-
In a full game, this could be the end of one combat encounter
-
I used Niagara Systems to prototype VFX, learning how to talk with VFX artists on my team.
-
Pendulum,
-
Vector Field,
-
Burst,
-
Blowing Particle
-
Beam emitters
-
Properties of each of these
Multiple directions of Bursts create this explosion effect




Playtesting taught me about qualitative and quantitative changes throughout a feedback arc.
-
Qualitative changes: something new or a drastic change in something familiar
-
communicates a signficant state change
-
like recharging an ultimate ability
-
-
Quantitative changes: new amount or higher intensity of something familiar
-
signifies incremental progression
-
gaining mana or dealing more damage
-
Qualitative: The orb gets bigger & gets a trail
Quantitative: Attack feedback changes color & last longer
UI ITERATION: HUD
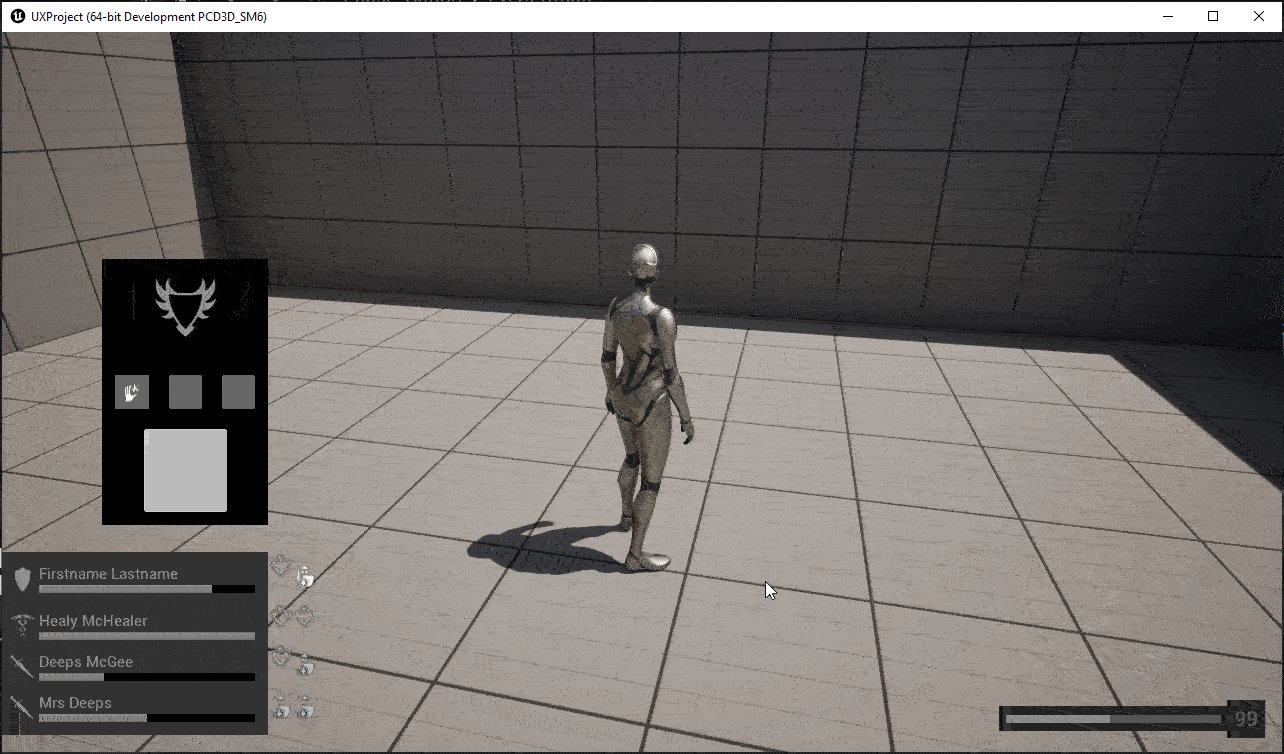
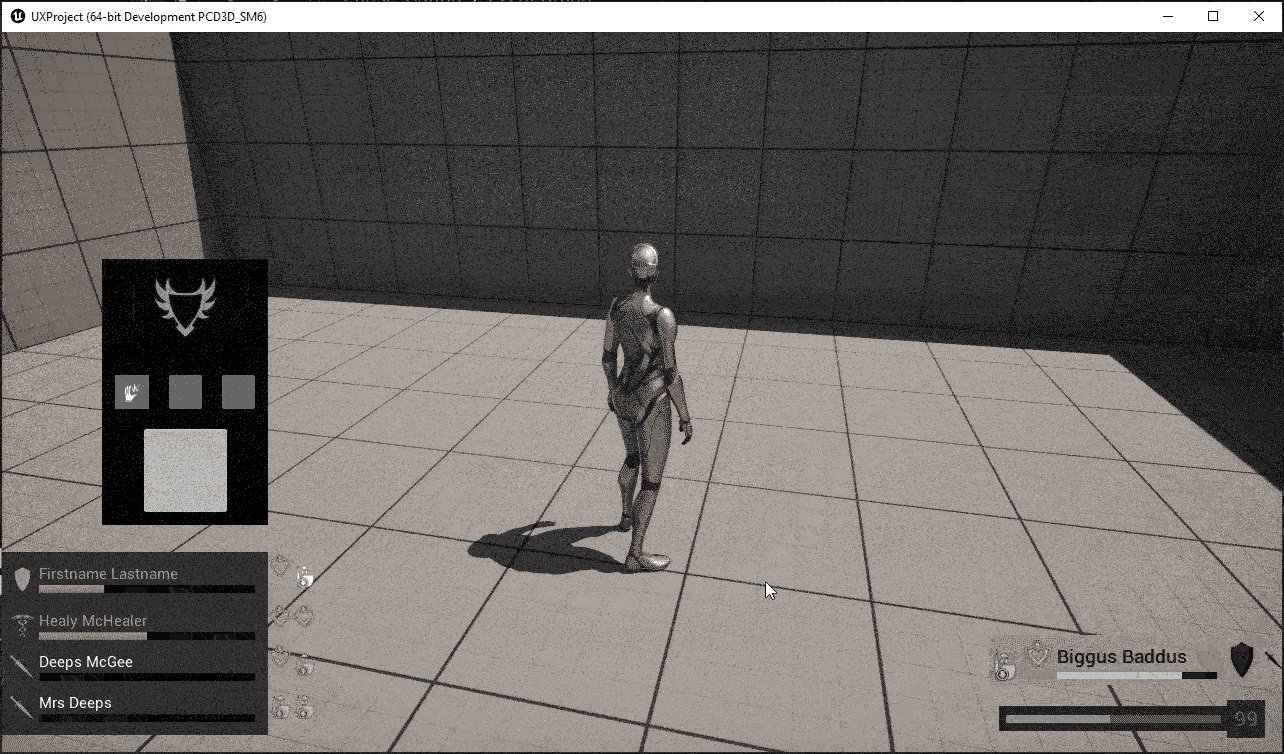
Using Primary Stories, I define Primary Information
-
Primary Information gets the highest contrast & most involved animations
-
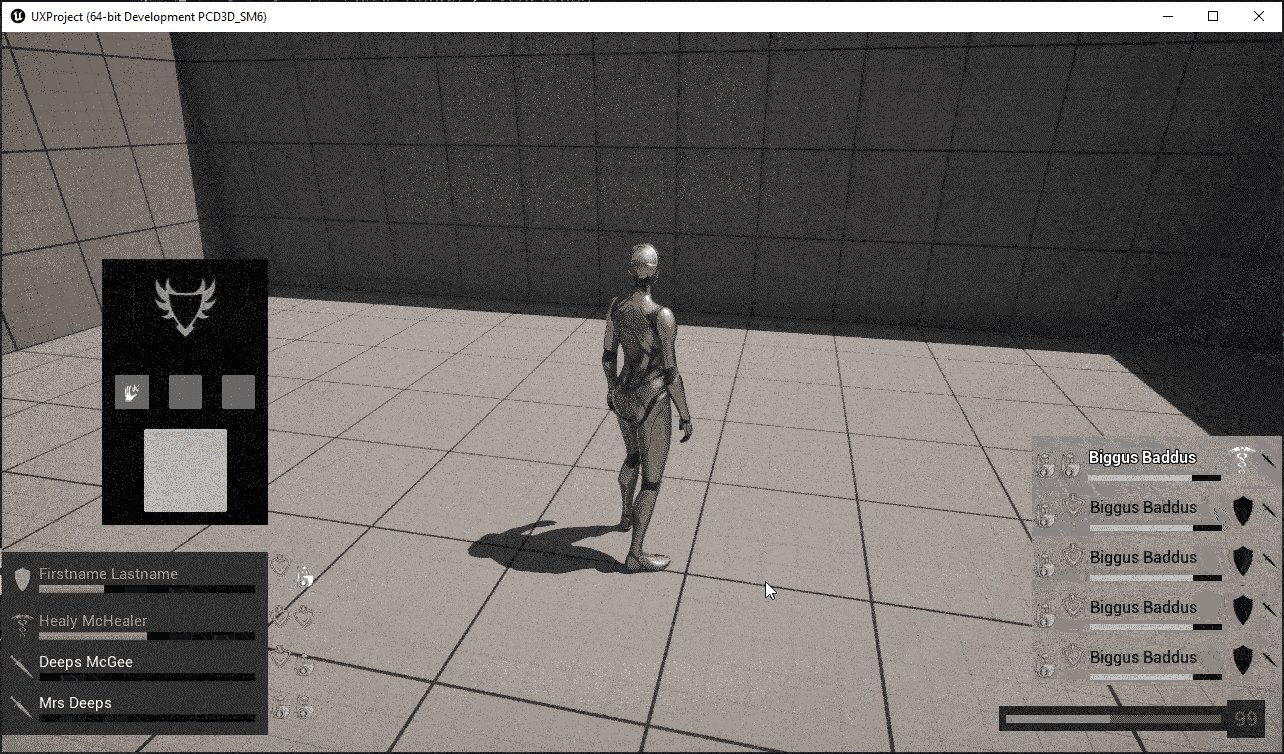
Tanks uniquely care about who enemies are targeting, so I added an icon to show this info
-
I learned generative UI to create Enemy Information on demand and through code

Animation: Enemy Information appears from the right
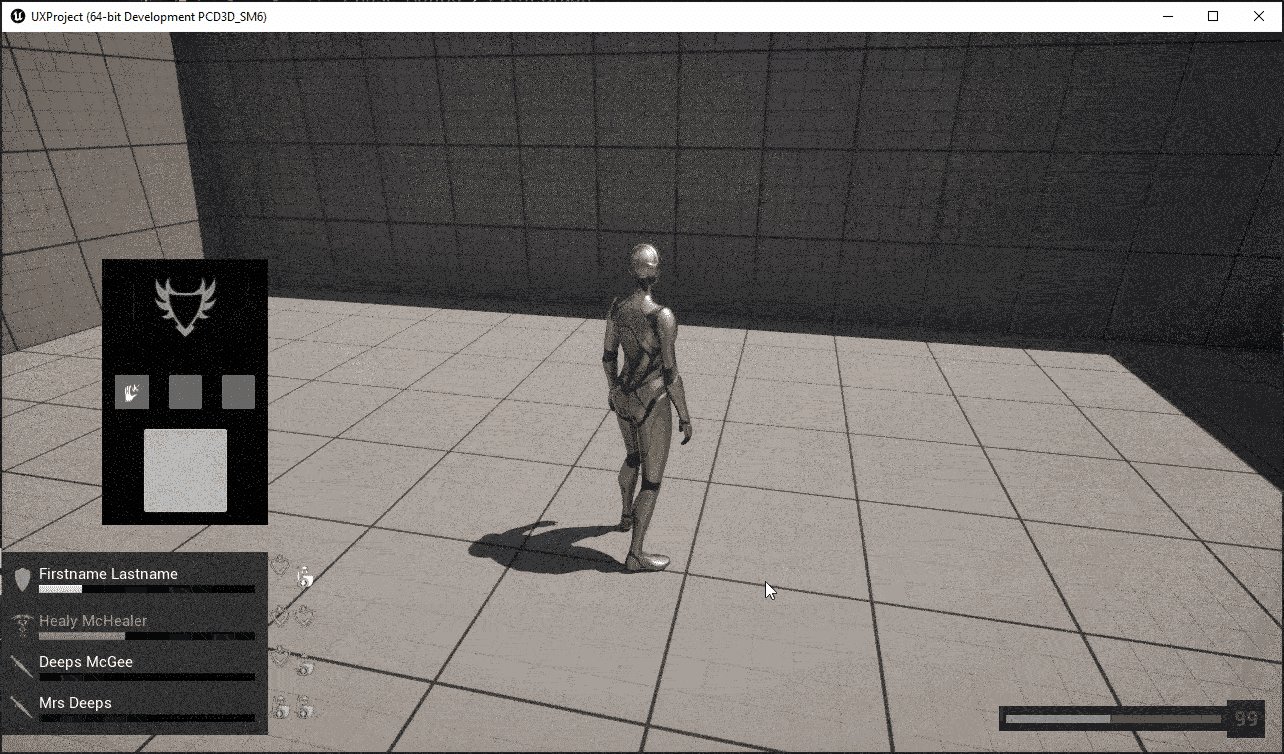
Secondary Information varies in importance, so I implement it in a context-sensitive ways.
-
A Tank cares about quest progression, but only when determining where to go next
-
Widget Animations draw the player's eye when an objective is completed,
-
Information leaves when it's not important
-
Animation: Quest progress appears from the top

Pause menu with buttons (left) and preview window (right)

Tertiary Information is only important when players determine it is (through input)
-
Pause menus, Inventory, Options, etc.
-
I used Widget Blueprints(WBP) that spawn other WBP
-
Window in Pause menu previews information depending on which button is hovered
-
Blueprints I made to create the preview window
UI ITERATION: MENUS & TITLE
I implement player-focused UI by pairing generative UI and customization
-
Generating UI through code allows me to create UI that can be adjusted by users
-
This project taught me about elegance
-
Adding complexity to UI while avoiding overloading the player
-

Blueprints I use to generate a castbar for each attack

Button assets that inherit from the Widget: "Button"
I took advantage of Inheritance in Widget Blueprints to quickly update and iterate on assets
-
Rapid Prototyping many assets opens up my time for more playtesting
-
Inheritance shortens my iteration time and allows me to easily keep a consistent style
I created a Title Screen, with a prototype animation to communicate with artists.
-
I used the Golden Ratio to place buttons and text on the screen
-
I avoid focal points artists will want to use
-
-
I used Widget Animations to prototype the game's title startup sequence
Title Sequence prototyped using Widget Animations